Trong hướng dẫn này mình sẽ giới thiệu các bạn một trong những điều khiển thông thường tiếp theo đó chính là ComboBox và ListBox.
ComboBox và ListBox là hai điều khiển có nhiều điểm tương đồng, đều sử dụng để chứa dữ liệu cho phép người dùng lựa chọn.
Chúng ta sẽ cùng nhau tim hiểu về các khai niệm cũng như các sự kiện và thuộc tính của ComboBox và ListBox nhé.
1. ComboBox
ComboBox được dùng để hiển thị một danh sách những mỗi lần người dùng chỉ có thể chọn một lựa chọn, có thể nhập mới.

Một số thao tác với ComboBox:
- Add(): Thêm một mục chọn vào cuối danh sách ListBox.
- Insert(): Chèn thêm mục chọn vào vị trí i.
- Count: Trả về số muc chọn hiện đang có.
- Item(): Trả về mục chọn ở vị trí thứ i.
- Remove(): Bỏ mục chọn.
- RemoveAt(): Bỏ mục chọn ở vị trí thứ i.
- Contains(): Trả về True nếu có mục chọn trong danh sách, trả vể False nếu không có mục chọn trong danh sách.
- Clear: Xóa tất cả các mục chọn.
- IndexOf(): Trả về vị trí mục chọn trong danh sách, nếu không tìm thấy sẽ trả về -1.
Một số thuộc tính thường dùng:
| Thuộc tính |
Mô tả |
| Text |
Trả về nội dung dòng dữ liệu đang hiển thị trên ComboBox |
| DropDownStyle |
Quy định định dạng của ComboBox, nhận một tring các giá trị:
- Simple: hiển thị theo dạng ListBox + TextBox có thể chọn dữ liệu từ ListBox hoặc nhập mới vào TextBox
- DropDownList: Chỉ cho phép chọn dữ liệu trong ComboBox
- DropDown: Giá trị mặc định, có thể chọn hoặc nhập mới mục dữ liệu vào ComboBox |
| Items |
Trả về các mục chứa trong ComboBox |
| DropDownHeight |
Thiết lập chiều cao tối đa khi sổ xuống của ComboBox |
| DropDownWidth |
Thiết lập độ rộng của mục chọn trong ComboBox |
| SelectedIndex |
Lấu chỉ số mục được chọn, chỉ số mục đầu tiên là 0 |
| SelectedItem |
Trả về mục được chọn |
| SelectedText |
Lấy chuỗi hiển thị của mục chọn trên ComboBox |
| DataSource |
Chọn tập dữ liệu điền vào ComboBox. Tập dữ liệu có thể là mảng, chuỗi, ArrayList,... |
| DisplayMember |
Gán dữ liệu thành viên sẽ hiển thị trên ComboBox |
| ValueMember |
Thuộc tính này chỉ định dữ liệu thành viên sẽ cung cấp giá trị cho ComboBox |
| SelectedValue |
Trả về giá trị của mục chọn (ValueMember) nếu ComboBox có liên kết dữ liệu. Nếu không liên kết dữ liệu hoặc ValueMember không được thiết lập thì giá trị SelectedValue là giá trị chuỗi của thuộc tính SelectedItem |
Trong ComboBox có một sự kiện là SelectedIndexChanged, sự kiện này xảy ra khi thay đổi mục chọn trong ComboBox.
2. ListBox
ListBox được dùng để hiển thị một danh sách các lựa chọn, người dùng có thể chọn một hoặc nhiều lựa chọn cùng lúc.

Một số thao tác với ListBox:
- Add(): Thêm một mục chọn vào cuối danh sách ListBox.
- Insert(): Chèn thêm mục vào vào vị trí i.
- Count: Trả về số mục chọn hiện đang có.
- Item(): Trả về mục chọn ở vị trí i.
- Remove(): Bỏ mục chọn.
- RemoveAt(): Bỏ mục chọn tại vị trí i.
- Contains(): Trả về True nếu có mục chọn trong danh sách và trả về False nếu không có mục chọn trong danh sách.
- Clear: Xóa tất cả các mục chọn.
- IndexOf(): Trả về vị trí mục chọn trong danh sách, nếu không tìm thấy sẽ trả về -1.
Một số thuộc tính của ListBox thường dùng:
| Thuộc tính |
Mô tả |
| DataSource |
Chọn tập dữ liệu điền vào ListBox. Tập dữ liệu có thể là mảng, chuỗi, ArrayList,... |
| DisplayMember |
Dữ liệu thành viên sẽ được hiển thị trên ListBox |
| ValueMember |
Thuộc tính này chỉ định dẽ liệu thành viên sẽ cung cấp giá trị cho ListBox |
| SelectedValue |
Trả về giá trị của mục chọn nếu ListBox có liên kết dữ liệu. Nếu không liên kết với dữ liệu hoặc thuộc tính ValueMember không được thiết lập thì giá trị thuộc tính SelectedValue là giá trị chuỗi của thuộc tính SelectedItem |
| Items |
Các mục chứa trong ListBox |
| SelectedItem |
Trả về mục được chọn |
| SelectedIndex |
Lấy chỉ số mục được chọn, chỉ số mục chọn đầu tiên là 0 |
| SelectionMode |
Cho phép chọn một hoặc nhiều dòng dữ liệu trên ListBox, bao gồm:
- One: Chỉ chọn một giá trị
- MultiSimple: Cho phép chọn nhiều, chọn bằng cách Click vào mục chọn, bỏ chọn bằng cách Click vào mục đã chọn
- MultiExtended: Chọn nhiều bằng cách nhấn kết hợp với Shift hoặc Ctrl
|
| SelectedItems |
Được sử dụng khi SelectionMode là MultiSimple hoặc MultiExtended. Thộc tính SelectedItems chứa các chỉ số của các dòng dữ liệu được chọn |
| SelectedItems |
Được sử dụng khi SelectionMode là MultiSimple hoặc MultiExtended. Thuộc tính SelectedItems chứa các chỉ số của các dòng dữ liệu được chọn |
Trong ListBox có một sự kiện được sử dụng rất nhiều đó chính là SelectedIndexChanged, sự kiện này xảy ra khi thay đổi mục chọn trong ListBox.
3. Ví dụ sử dụng các điều khiển ComboBox và ListBox
Trong phần này mình sẽ thực hiện tạo hai ứng dụng sử dụng ComboBox và ListBox, các bạn chú ý thẽo dõi nhé.
Ví dụ sử dụng ListBox
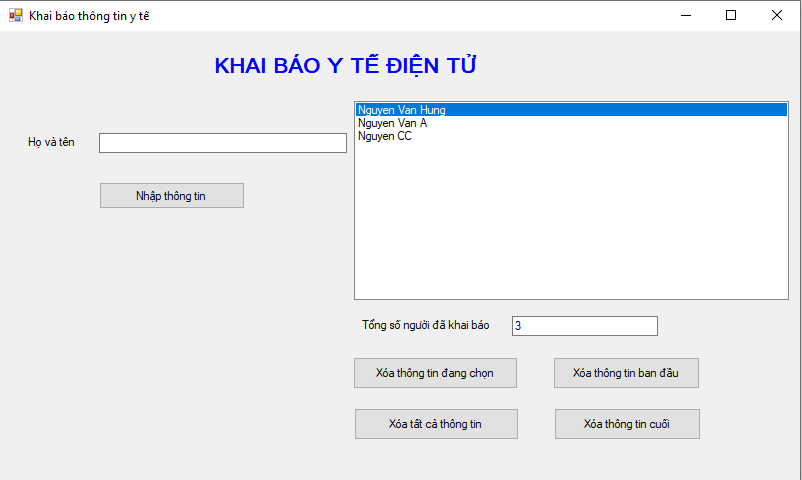
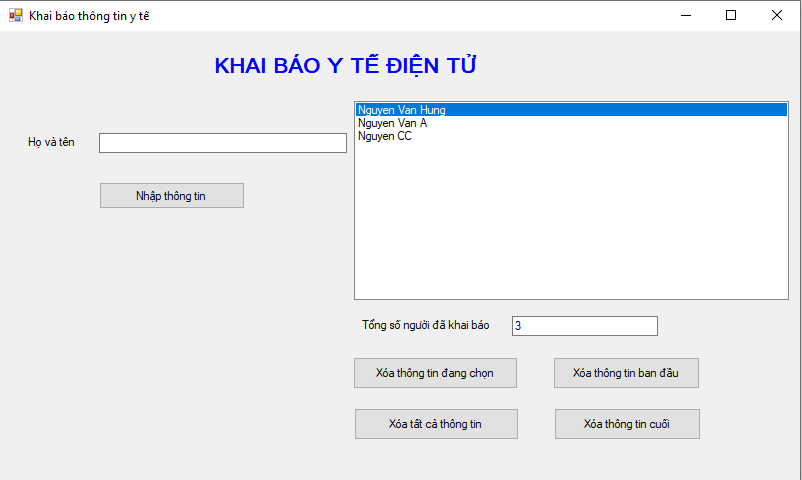
Ở ví dụ này, mình sẽ thực hiện tạo giao diện cho Form như mẫu dưới đây, sau đó viết các sự kiện cho các điều khiển Button.
Thiết kế giao diện như hình sau

Yêu cầu:
- Nhấn vào Button "Nhập thông tin" thì nội dung trong ô TextBox "Họ tên" sẽ được thêm vào ListBox.
- Nhấn vào Button "Xóa thông tin đang chọn" sẽ xóa nội dung họ tên đang chon trong ListBox.
- Nhấn vào Button "Xóa thông tin đầu" sẽ xóa nội dung họ tên đầu tiên trong ListBox.
- Nhấn vào Button "Xóa thông tin cuối" sẽ xóa nội dung họ tên cuối cùng trong ListBox.
- Nhấn vào Button "Xóa tất cả thông tin" sẽ xóa toàn bộ nội dung có bên trong ListBox.
- Mỗi khi thêm hoặc xóa thông tin người khai báo trong ListBox, "Tổng số người đã khai báo" sẽ được cập nhật lại.
Các bước thực hiện:
Bước 1: Thực hiện tạo giao diện cho Form giống như mẫu, bao gồm:
- 2 ô TextBox để nhập và hiển thị thông tin.
- 5 Button với 5 sự kiện tương ứng.
- 1 ListBox để hiển thị các khai báo.
Bước 2: Xử lý sự kiện trên Button "Nhập thông tin".
Để xử lý cho Button này, ta sẽ Click Double vào Button để sang cửa sổ xử lý sự kiện. Ta sẽ lần lượt xử lý sự kiện theo yêu cầu của đề bài:
- Sử dụng
String.IsNullOrEmpty() để đặt điều kiện cho ô TextBox không được để trống, nếu TextBox trống thì hiển thị hộp thoại cho người dùng biết.
- Sử dụng
Items.Add() để thêm nội dung từ ô TextBox vào ListBox
- Sử dụng
Items.Count để đếm tổng số phần tử có trong ListBox và đưa nó vào ô TextBox hiển thị.
- Sử dụng
Clear() để xóa hết các thông tin trong ô TextBox nhập sau khi đã thêm vào ListBox.
Bước 3: Xử lý sự kiện trên Button "Xóa thông tin đang chọn".
Trong Button này, ta cần xét điều kiện nếu trong ListBox đã tồn tại phần tử thì khi đó chúng ta mới thực hiện xóa. Ta sẽ xử dụng Items.Remove tại vị trí SelectedItems[0] để xóa phần tử đang được chọn.
Sau khi xóa xong ta cần cập nhật lại tổng số phần tử ở trong ô TextBox hiển thị.
Bước 4: Xử lý sự kiện trên Button "Xóa thông tin đầu" và trên Button "Xóa thông tin cuối".
Về cơ bản ở hai Button này việc xử lý sự kiện khá giống nhau, đều sử dụng Items.RemoveAt() để thực hiện xóa đầu và xóa cuối.
Bước 5: Xử lý sự kiện trên Button "Xóa tất cả thông tin".
Trong Button này khá đơn giản, ta sử dụng Items.Clear() để xóa toàn bộ phần tử trong ListBox, sau đó cập nhật lại ô TextBox hiển thị là "0".
Kết quả: Sau khi thực hiện xử lý các sự kiện, các bạn có thể kiểm tra nó, dưới đây mình sẽ Demo Button "Nhập thông tin", còn các Button khác các bạn có thể tự kiểm tra nhé.
Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Bai_05_01
{
public partial class frmMain : Form
{
public frmMain()
{
InitializeComponent();
}
private void btn_NhapTT_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(txt_NhapTT.Text))
{
lst_HienThi.Items.Add(txt_NhapTT.Text);
txt_HienThiTT.Text = lst_HienThi.Items.Count.ToString();
txt_NhapTT.Clear();
txt_NhapTT.Focus();
}
else
{
MessageBox.Show("Vui long dien du thong tin !!!");
}
}
private void btn_XoaDangChon_Click(object sender, EventArgs e)
{
int i = Convert.ToInt32(txt_HienThiTT.Text);
if (lst_HienThi.SelectedItems.Count!=0)
{
lst_HienThi.Items.Remove(lst_HienThi.SelectedItems[0]);
}
txt_HienThiTT.Text = (i - 1).ToString();
}
private void btn_XoaDauTien_Click(object sender, EventArgs e)
{
int i = Convert.ToInt32(txt_HienThiTT.Text);
lst_HienThi.Items.RemoveAt(0);
txt_HienThiTT.Text = (i - 1).ToString();
}
private void btn_XoaCuoiCung_Click(object sender, EventArgs e)
{
int i = Convert.ToInt32(txt_HienThiTT.Text);
lst_HienThi.Items.RemoveAt(lst_HienThi.Items.Count - 1);
txt_HienThiTT.Text = (i - 1).ToString();
}
private void btn_XoaALL_Click(object sender, EventArgs e)
{
lst_HienThi.Items.Clear();
txt_HienThiTT.Text = "0";
}
}
}

Ví dụ sử dụng ComboBox
Ở ví dụ này mình sẽ viết một ứng dụng sử dụng ComboBox với giao diện như mẫu dưới đây, kèm theo các sự kiện

Yêu cầu:
- Xây dựng ứng dụng với giao diện như trên gồm ComboBox chứa danh sách 4 màu (Yellow, Red, Blue, Black) và một Label hiển thị dòng chữ "Chào mừng bạn đến với Freetuts.net".
- Khi chọn màu trong ComboBox và nhấn vào nút Button "Đổi màu" thì màu của dòng chữ và màu nền của Label sẽ thay đổi tương ứng.
- Nhấn vào nút Button "Thoát" xác nhận người dùng muốn đóng Form hiện hành. Nếu chọn YES thì kết thúc chương trình thực thi, nếu chọn NO thì hủy bỏ lệnh kết thúc.
Các bước thực hiện:
Bước 1: Xây dựng giao diện Form như mẫu, bao gồm:
- 2 Label để hiển thị dòng chữ.
- 1 ComboBox với 4 Items là 4 màu (Yellow, Red, Blue, Black).
- 2 Button với hai sự kiện là đổi màu và thoát.
Bước 2: Viết sự kiện cho Button "Đổi màu".
Trong Button này, ta chỉ cần sử dụng .Text để kiểm tra, nếu màu đang chọn là Yellow thì đổi ForeColor thành Yellow, tương tự như vậy cho 3 màu còn lại.
Bước 3: Viết sự kiện cho Button "Thoát".
Ở các bài trước mình đã có nói về sự kiện trong Button "Thoát", đơn giản ta chỉ cần sử dụng MessageBox.Show() kết hợp với Application.Exit() để tạo hộp thoại hỏi người dùng có muốn thoát hay không.
Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Bai_05_02
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_DoiMau_Click(object sender, EventArgs e)
{
if (cbo_Color.Text=="Yellow")
{
lbl_DoiMau.BackColor = Color.Red;
lbl_DoiMau.ForeColor = Color.Yellow;
}
if(cbo_Color.Text=="Red")
{
lbl_DoiMau.BackColor = Color.Yellow;
lbl_DoiMau.ForeColor = Color.Red;
}
if (cbo_Color.Text =="Blue")
{
lbl_DoiMau.BackColor = Color.Yellow;
lbl_DoiMau.ForeColor = Color.Blue;
}
if (cbo_Color.Text =="Black")
{
lbl_DoiMau.BackColor = Color.White;
lbl_DoiMau.ForeColor = Color.Black;
}
}
private void btn_Thoat_Click(object sender, EventArgs e)
{
DialogResult dg = MessageBox.Show("Ban co muon dong chuong trinh", "Thong bao", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (dg==DialogResult.Yes)
{
Application.Exit();
}
}
}
}

4. Kết luận
Như vậy là chúng ta đã tìm hiểu xong về hai điều khiển thông thường trong winforms đó chính là ComboBox và ListBox. Đây cũng là hai điều khiển cuối cùng trong Series điều khiển thông thường. Ở các bài tiếp theo chúng ta sẽ cùng tìm hiểu về các điều khiển đặc biệt trong winforms, các bạn chú ý theo dõi nhé !!!